Best Date Picker Examples For Bootstrap will be discussed in this article. Do you need the ideal date selector for your Bootstrap website? Look nowhere else! The greatest 13+ Date Picker Examples for Bootstrap from 2023 are provided in this article, providing you with the ideal choice for your website. Are you unsure of the qualities you need to consider? What kinds of people choose dates? How can you tell which option is best for you? You won’t need to worry; this article will answer all of them and more. Any successful website must have effective time management. While choosing a date manually for events, postings, and other purposes is an option, using a date picker is a far simpler approach to guarantee correctness and consistency. Why take a chance when you can easily select the ideal date, after all?
In this post, we’ll also discuss the app’s features that requires choosing a date—whether you want to create a calendar from scratch or find an existing one. The second option is the one we advise. Find your beautifully designed date picker by browsing the selection of Bootstrap date pickers. This is crucial for apps whose primary operations include dates and timings.
How to use date Picker component
Users may need to enter a date in a variety of situations, such as when they need to purchase a ticket, book appointments with doctors, friends, coworkers, or bosses, decide when to give birth, enter their own birth date (or that of a relative), plan events, or keep track of their time. The date picker you use must serve the intended function.
On the Internet, there aren’t many reliable Bootstrap date pickers, to be honest. Even fewer of them provide good customization. Several examples with elaborate embellishments are likewise difficult to come by. There aren’t many date pickers with attractive user interfaces and great levels of customization. However, we’ve located them!
In the post, we take into account various date pickers and the features they provide in addition to the list of well-coded bootstrap date pickers. Have fun reading!
Selection Criteria for Bootstrap Date Pickers
The article’s libraries are all based on calendars. In other words, you can just write the date in the text area to choose the date, but it’s intended that you’ll use the calendar.
Let’s set up the date picker libraries’ parameters. There are range and single date pickers first. Users of single date pickers can select just one day from a range of options. Range date pickers, on the other hand, give users the option to select a pastureland of dates from a single calendar. In plain English, libraries with two connected input fields (start date and finish date) are not range date pickers because you can only specify a single date, not a range, in each field. We can, however, get a range of dates from an earlier date to a later date by utilizing a pair of two separate days. The date picker can be expanded to accept time input. It has specific uses and is typically employed for scheduling or setting up meetings. There, the ability to set a selection of predefined values is particularly useful.
Support for numerical input. On occasion, typing the relevant information directly into the keyboard is simpler than tapping and scrolling through years and months. Some date pickers do this by keeping the date field open so that users can enter the data. Don’t forget to configure a format helper, such as DD/MM/YYYY. Additionally, there should be no need to write any extra symbols like a dot or slash to switch between year, day, and month.
The third choice is to use calendar markers like a dot next to the date, colored underlining, bold borders, and a gray day number for inactive dates. When creating a complicated calendar-based software where users are expected to utilize the calendar as a timetable or to book meetings and trips, indicators play a big part.
Design. It makes sense to look for a clean, uncomplicated design that is not based on Material design principles if you have a specific design in mind for the app. intricate date designs. Every Friday, Monday, the week before, the prior month, etc. Added characteristics. Do you require a clear button, a today button, calendar translations, or documentation? Perhaps you’re trying to find the GitHub library that has the most users. Such items are mentioned in that paragraph.
Why use Bootstrap?
The most well-known HTML, CSS, and JS library in the world is arguably Bootstrap. On it, numerous websites and applications are built. The first justification for the article’s focus on Bootstrap 4 date pickers is that. The second reason is also fairly straightforward: Bootstrap’s mobile-first grid design makes it a great framework for creating responsive user interfaces for mobile devices. 61% of Google search visits take occur on mobile devices, and Statista estimates that there are 4.2 billion mobile Internet users. The user experience is greatly improved and the development process is simplified using Bootstrap.
Top Bootstrap date pickers for your upcoming application
Bootstrap date picker from UX solution
- Examples of date pickers in Bootstrap 4 are available at uxsolutions.
- Single and Range
- No time input
- Support for numeric input: Yes
- indicators: Today, a certain day, a selection of days
- Design: Easy-to-understand, intuitive, and practical display of range with various colors
- Complex date patterns: any online variant that is conceivable
Additional Features
- Thorough documentation
- 12k GitHub stars
- Day cap
- Switching the view mode (decades/century) to min/max
- Present button
- 30+ languages, multiple-date options, days off, and a lot more
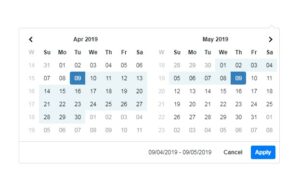
Data Range Picker
- Examples of date pickers in Bootstrap 4 and a date range picker
- Single and Range
- Yes, it is inputted in digital form.
- Support for numeric input: Yes
- Indicators: Today, This Day, This Week, This Month
- Design: The range is accentuated with 2 hues and is cool and contemporary.
- There are many complex date patterns, yes. In the previous 30 days, today, yesterday, and last month
Bootstrap Blue-themed date picker with date range and week number
Examples of Bootstrap 4 Date Pickers, a blue-themed date picker with a date range and a week number
Type: Single, Range (the component operates with two fields that the user must individually select, but the UI only has one field with a highlighted range)
- No time input
- Support for numeric input: Yes
- Selected days and a range of days are indicators.
Design: Four different logic fields (week counter, calendar, month/year picker, and clear button) can be a little overwhelming. Six different hues are used in the color scheme in one frame, which is a lot.
- No, complicated date patterns
- Additional features: The week counter is a basic date selector with no extra functionality.
- Visit BBootstrap.com/snippets/blue-themed-date-picker-date-range-and-week-number-61366925 for more information.
Ab-datepicker from eureka2
- Examples of date pickers with Bootstrap 4: Ab-datepicker
- Type: Single, Range (using two connected date selectors)
- No time input
- Support for numerical input: Yes, with format helper
- Indicators: a certain day
- Design: There are five different color patterns, hints for the names of the days of the week, and black lines separating the days of the month.
- You can turn off the days of the week for complex date patterns.
Additional Features
- Good documentation
- Five distinct design motifs
- Over 40 different languages
- Beginning with a month or year
- Limit dates
MDBootstrap date picker
- Examples of Bootstrap 4 Date Pickers, Bootstrap Date Picker
- Design: Single
- No time input
- Support for numeric input is available, but not with a format assist like DD/MM/YYYY.
- Indicators: The Selected day is today
- Simple, material design
- No, complicated date patterns
Additional Features
Well-documented
Out-of-the-box translations into 40 languages
You can add a remote input element to an input field that says something like “You selected (this is an extra element): 13 May 2020” to display the selected day. You can disable certain and restrict the available dates.
Bootstrap 4 Dark-themed date and time picker
- Examples of Bootstrap 4 Date Pickers with a Dark Bootstrap 4 Date and Time Picker
- Design: Single
- Time input is a fundamental feature and is present.
- Support for numeric input: None
- The day and hour you choose are indicators.
- Black and blue color scheme used in the design. The widget has two primary sections: one with a date input field and the other with a large white pane displaying predetermined hours.
- No, complicated date patterns
Jtsade-datebox
- Examples of Bootstrap 4 Date Pickers, Jtsade-datebox
- Design: Single
- Time entry: Yes, with many permutations
- Support for numeric input: None
- Indicators: this day, that day, and that time
- Design: complex design with buttons and overly-emphasized features
- Complex date patterns: The manual offers a variety of modification choices.
Additional Features
A lot of documentation
There are various different types of date pickers, including conventional calendars and scrolling date pickers. plus or minus one button for the date box, among other features. with a ton of possibilities and high levels of customization
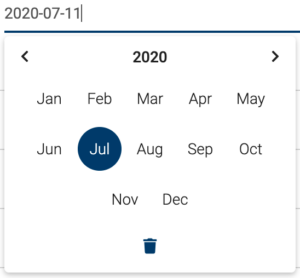
Best Bootstrap date Pickers
- Design: Single
- No time input
- No, there is no input field that supports numerical input.
- Indicators: specific dates and unique indicators for current events
- Clear and uncomplicated design with a white backdrop and vibrant indicators
- No, complicated date patterns
Additional Features
- Well-documented,
- No text entry field
- Directly selected the date on the calendar,
- Dates can be chosen using bright markers,
- Excellent option if you want to arrange events using the calendar.
Eonasdan’s Bootstrap Datepicker V4
- Examples of date pickers in Bootstrap 4 and Bootstrap 3
- Type: Single, Range (range definition requires two independent inputs)
- Yes, it is inputted in digital form.
- Support for numeric input: Yes, no format helpers such as DD/MM/YYYY
- Observables: Today and Selected Days
- Design: There is no visual grid between the dates and it is white with blue accents on some days.
- Complex date patterns: The option to turn off the weekdays is available.
Additional Features
- Well-documented
- You may select a month or a few days, but not consecutively.
- Extensively dispersed via the Internet.
- See eonasdan.github.io/bootstrap-datetimepicker for further information.
Date Picker from Smalot
- Examples of date pickers in Bootstrap 4 and a time picker from smalot
- Design: Single
- Time input: Yes, and choosing time involves two steps: choosing hours first, and then choosing tens of minutes. This is an excellent illustration of how time input might operate.
- Support for numeric input: None
- Indices: This day
- Simple design with multiple calendar positioning options
- No, complicated date patterns
- Additional features include 3.5k stars on GitHub and time choose connections for each feature.
Check-in and out bootstrap 4 date picker by Amanda Louise
- Examples of date pickers in Bootstrap 4 and a check-in/check-out datepicker
- Range based on two single pickers of this type.
- No time input
- Support for numeric input is limited to days.
- Indicators: a certain day
- Design: A calendar icon appears in the entry area and is minimalist.
- No, complicated date patterns
Additional Features
This calendar’s sole function is to provide guests with a convenient way to choose their check-in and check-out dates. The later date cannot exceed the earlier date.
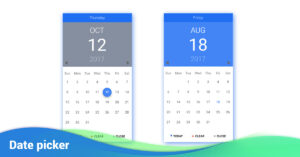
Bootstrap Date/Time Picker by John Fink
- Examples of date pickers in Bootstrap 4 and a date/time picker in Bootstrap
- Design: Single
- Yes, time input
- Support for numeric input: Yes
- indicators: The Selected day is today
- Elegant and stylish design with elaborate lettering. The calendar and time picker’s perpendicular lines are appropriate for stringent applications.
- No, complicated date patterns
- Additional characteristics:
- https://codepen.io/johnfinkdesign/pen/NRyBZb for more information
Datepicker for Bootstrap from Vitaliy Potapov
- Examples of Bootstrap Date Pickers, Bootstrap Date/Time picker
- About: UXsolutions forked the date picker inline version to create this branch.
- Single and Range
- No time input
- Support for numeric input: Yes
- Indicators: Today, a certain day, a selection of days
- Design: Easy-to-understand, intuitive, and practical display of range with various colors
- Complex date patterns: any online variant that is conceivable
- See https://vitalets.github.io/bootstrap-datepicker for further information.
Conclusion
We hope that you improved your understanding of Bootstrap date pickers and discovered one you like. Just remember to take the time to establish the scenarios for how your users will select dates and times; this will help you identify the essential library for your app.
Any web page or web application must prioritize the usability of the data picker and every other UI element. A business meeting or travel to a warm country can be ruined by a date picker bug. Therefore, using pre-made solutions is really convenient. We’ve chosen a few pre-made Bootstrap 4 solutions. See a table with details on the type, time input, numerical input support, indicators, design, and complex data patterns, as well as more information about the benefits and drawbacks of Bootstrap date pickers, in the following paragraphs.
You can use the table at the beginning of the post as inspiration to come up with your own solution or as a tool to select the best one for a particular project. The majority of the data pickers in this post are pretty straightforward both in terms of usefulness and coding. As you are aware, a product’s UI shouldn’t include extraneous features that both negatively impact the user experience and drastically slow down development. Therefore, the majority of projects merely need to choose a certain date, time period, and date input in numeric form.
There are, however, more intricate options that you can tailor to your liking. Most date pickers are identical to one another and have the same parameters.
Create a Web App with DatePicker in Minutes
We have developed a technology we call the Flatlogic technology that makes it easier to create web applications. You only need to choose the stack, design, and specify the database model with the aid of an online interface in order to use the tool to quickly develop a CRUD app with various components like tables, date pickers, and forms. Additionally, you may download the created REST API documents and preview the generated code before pushing it to your GitHub repository. Free trial available!
See the fast guide below for information on using the Flatlogic Platform to create a full-stack web application.
Step No 1. Name a web project
Any good story begins with a title, and the same is true for good React apps. So, use all of your wit and ingenuity to enter the name of your project into the Flatlogic Full Stack Platform’s fill-in bar.
Step No 2. Select Your Web App Stack
Select your app’s frontend, backend, and database stacks. In addition, we will select React for the front-end, Node.js for the back-end, and MySQL for the database to correspond with our example React App.
Step No 3. Choose Your Web App Design
Design, as we’ve already discussed, is crucial. The Full Stack platform by Flatlogic offers a variety of vibrant, aesthetically beautiful, and—most importantly—extremely practical designs.
Platform Flatlogic: Select a design
Step No 4. Create Your Web App Database Schema
A UI editor can be used to construct a database model. Custom tables, columns, and relationships between them can all be made available. In essence, you can produce any kind of content. The REST API documentation for your application will also be sent to you immediately. Create a database schema on the Flatlogic platform.
Step No 5. Review and Generate your Web App
Once all the stages have been performed, click “Create Project” to finish. You will have a stunning and completely functional React Node.js App at your disposal after a brief generation period. Voila! nice and simple