
Having seamless web development is a boon for all businesses to run efficiently in these competitive times. It works wonders for both sides be it, users, at the front-end or the workforce at the back-end. To ensure things are going smoothly, it is highly essential to check the development and resources from time to time.
The process of keeping all your electronic and web development in check is called testing.
Well, bug removal isn’t the only aspect why testing is crucial.
Here are a few reasons why you must carry out testing:
Solution adaptability
Now we live in a world of variety, so it is very important that your development is adaptable to different servers, connections, platforms, and devices. If it is not adaptable there are chances it will result in a negative user experience. It’s possible that certain solutions are built specifically for the desktop or the phone. But coming up with highly adaptable software is a win-win for your venture with max reach.
Error correction
This is the prime reason testing came into our work premise in the first place. You might make a few mistakes in the course of development. Testing is beneficial to correct them so that your development is clean and crisp so you are ready to run a high-performance demo giving an undisturbed virtual experience. A solution with glitches is a turn-off for all.
Risk reduction
Testing does not just get clarity and correctness to what you have developed. But it also saves it from different cyber threats and risks the solution may fall prey to such as information leaks, vulnerability, communication errors, bug annoyance, data gap, illegal breakthroughs, etc. Testing ensures security and makes your solution robust.
Cut cost
We all know that each line of code costs similarly to every other line of code costs too! Instead of going for the trial and error method to get it all right. Testing is the way to go! Testing eases the constant need for someone to work on a single developed solution repeatedly. The process also helps you refine the development for future bugs saving the extra irrelevant costs you might have to incur.
Speed up future development
When you have finished developing your web solution and it is tested. You save up time for the future, wondering how? Say if your web development requires an update or needs to be migrated! You very well know that the development has been tested prior. So, there’s no need to carry out testing before making the modifications. All you need to try are the changes.
Business optimization
Testing gives you an opportunity to make your development stand out in terms of quality and other developmental standards. This adds up to the brand image and profitability of your business. This helps your business be at par with the technological demand of the world. This gives you as a developer a great reputation as well.
User satisfaction
What’s the use of your development if the user or the visitor is not satisfied with what he gets. After all, no one likes broken links and click errors. When you test your web ware it refines the customer experience, making it a memorable and errorless, thoroughly checked solution that spreads smiles and there are high chances of further associations and business opportunities.
Now we know that testing is important for web development!
Let’s have a look at the different types of testing you can carry out for top-notch web development !!
A/B testing
This is one of the most popular types of testing among different firms and companies. They use it to see how their solution turns out in different versions. We shall talk about this testing type in detail, later on in this blog.
Functionality testing
Under this type of testing, each link and feature of your web solution is checked. It can be automated using different tools and you can do it manually as well. It is one of the most convenient forms of web development testing.
Usability testing
Usability testing is focused on how the user will interact with your development. It involves testing navigation, content, etc. Not only this, while testing under this type you can even suggest how few elements and content can improve to increase engagement and business chances.
Compatibility testing
Wanna know if your development is compatible with different devices? Then the type of testing you must go for is compatibility testing! It also involves testing your web development with other technological platforms such as browsers and operating systems.
Database testing
This is one of the most crucial and complex types of testing. Here the entire database of your web development is checked. It involves query error checking, checking response time, and testing data retrieved. You can carry out this kind of testing with tools like QTP and Selenium.
Performance testing
Here’s one other popular kind of testing. This type ensures your web solutions’ performance stays intact. You can also go for stress testing, load testing, and even checking optimization. All the developers and the users love a solution with high performance.
Today we shall talk about the most popular testing, A/B testing
What is A/B testing?
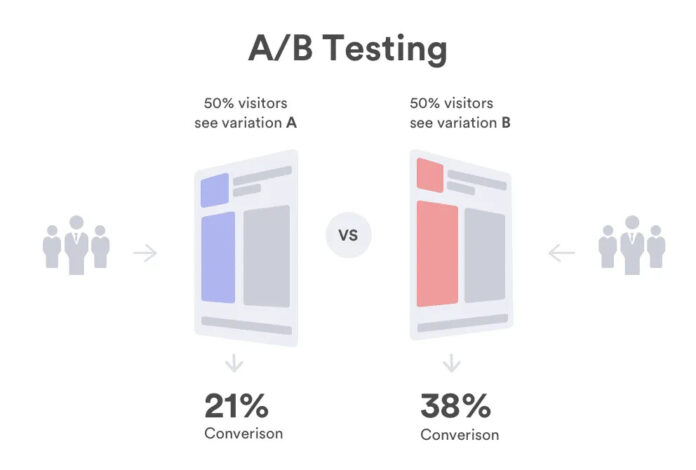
A/B testing refers to a randomized experimentation procedure, wherein two versions of your web solution are created and the impact and drive of each version are checked according to different metrics. In layman’s terms, it is also known as split testing.
A/B testing enables users to create data-backed experiences instead of working with results of uncertain guesswork. In A/B testing, version A is the originally developed solution, whereas version B is newer or another version created as a variation of the original one. The version that fits your likes best and fulfills most business metrics is the one you should go for!
A/B testing websites and blogs are very common nowadays. There are plenty of resources available online talking about the subject matter. Today we will look into something different! A/B testing landing pages !!
Here’s the process…
- There are a lot of variables in a landing page. Focus on each one by one, but first, pick one single variable.
- Now choose a particular metric that you want to work with for your landing page A/B testing.
- Then create a new version different from the original one.
- Name them ‘Version A’ and ‘Version B’.
- Split both the versions into two equal groups, but randomly.
- Now determine your sample size according to the recipients you have sent the versions to!
- Decide the intensity of which the goal you wish to work with is fulfilled by your landing page version.
- Do not carry out multiple tests.
- Now select the A/B testing tool you want to work with.
- Run the test on both versions one after the other.
- Don’t hurry, let sufficient time pass, so the data you get is accurate.
- Get feedback from the recipients of the two versions.
- Check whether the goal you have focussed on is met as per expectations.
- Use the A/B testing calculator to check results.
- Make changes to the finalized version as required.
- Schedule your subsequent A/B testing with the next variable.
Now let’s look at the different benefits of A/B testing your landing pages
Content engagement
All that A/B testing requires is your landing page and two numbers. A/B testing requires more ideation than any complex equipment. This nature of the testing helps you be in dedicated engagement with your landing page content.
Low bounce rates
A/B testing aims at giving the viewers something that creates a sure-shot appeal. So, once you carry out testing there’s no worry about the bounce rate of your landing page as it has been tested among groups of people and the most favorable is finalized. The bounce rate will be reasonably low due to likability.
Multi-functional
When you A/B test your landing page, it’s not just the page that you test, you can even A/B each element of the page be it the CTAs, forms, designs, redirection links, etc. And that too not with just a single metric but all the ones that you want to cover.
Informed design decisions
Here’s a different way of A/B testing! When you carry out A/B testing you can create the other version with completely new design concepts and color coding, animations, and whatnot. Then you can finalize the version whose design and looks are liked the most by the sample group.
Easy analysis
A/B testing is more of a comparative nature. So it’s easier to analyze both the versions of your landing page with one and the other and come to the design. Visual side-by-side comparison assists in more articulate decision-making. You can figure out which version is better, quicker!
In the search for immersive landing page development?
TRooInbound is a top-notch HubSpot design and development agency for HubSpot landing pages with the right mix of marketing gurus and development professionals. Our team is highly devoted to every task they take, applying insights from their in-depth experience working with a diverse clientele across different industry concerns. We excel at different HubSpot services not only landing page development but also, blog, website, email template & infographic development, and migration services too! We ensure you get the most qualified leads and that too organically.











