
The frontend is the face for any business and several clients judge the reliability and quality of the company by the look and feel of its front-end. Impressive apps and websites can attract clients, boost sales and keep a high rate of lead conversion.
When it comes to front end development, react js is the most popular language that has taken the development space by storm, ever from its launch. Netflix, Facebook, WhatsApp, and Instagram are the names of a few best applications built with ReactJS.
If you are interested in generating the most out of the front end and provide a new level of customer experience on your app, you need to hire Reactjs developers for the task.
The increasing popularity of React js has raised the demand for the Reactjs developers. To on-board skilled developers while reducing the development cost and enhance time to market, business owners are shifting from their in-house development team to external Reactjs development companies.
However, the challenge over here is, today’s market is saturated with an abundance of Reactjs development companies and it is tough to find the perfect fit. If you fail to find the right development company for your requirements, you will fail to meet your business objective. Here is a guide that helps you to find the right agency.
What is React Js? Why is it So Popular?
Reactjs is an open-source JavaScript library developed by Facebook. It is widely used in web development to develop interactive elements for user interfaces. It is also employed to control the view layers of mobile and web applications. With so many enterprises, including top brands using this library worldwide, Reactjs must be offering some unparalleled benefits, right? Yes, it does.
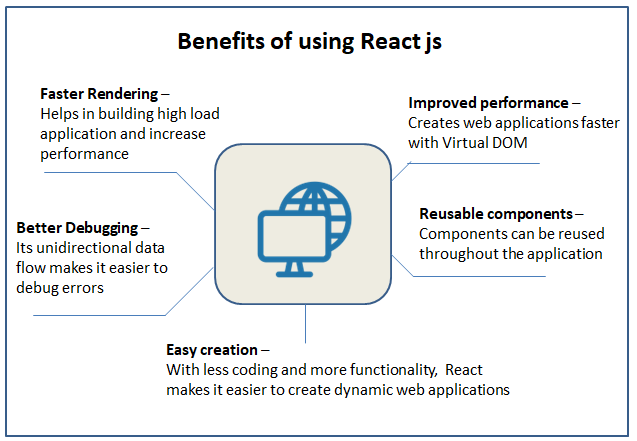
The key benefits of Reactjs in front end development are:
How to choose the Reactjs development company?
Hiring the right Reactjs development company is easier said than done as there are several development companies across the world claiming to be the best. However, it is essential to find out the right partner for development who offers a significant return on your investment through their expertise. While hiring, we usually give importance to high quality, cost-effectiveness, a shorter time frame as well as scalability. With all these factors, here are helpful tips to select the Reactjs development company for your development needs.
Collaboration and communication
Unless there is effective communication with each other, a great website cannot be designed. The development partner you choose should ensure responsive communication throughout the development process and provide you with the proper details about the project status.
Even if you hire the best partner, the poor collaboration between their team could fail your project. Daily standups, retrospective meetings, planning sessions, video conferencing and team building using tools like Skype, Jira, Asana, and Trello can help to make healthy collaboration and communication between both ends.
Evaluate the portfolio of the companies
Before you finalize the Reactjs development company for yourself, it is vital to evaluate all their work in the past, particularly which are accomplished with Reactjs library. By this, you can shortlist the companies based on their quality of deliverables and their expertise. Here are a few questions to ask to get a clear idea on their past Reactjs projects:
- How many projects they have been delivered so far?
- How much is the time taken to develop the website/app?
- How many dedicated developers get involved in each project?
Ask for client references
It would be great if you get any reference from their past clients, as it will give you an idea about their professionalism. Perform a proper background check like examining testimonials, clients review and feedback. A genuine development company never hesitates to share their client details. Finding answers to below questions can help you to make the right choice:
- Was the client satisfied with the concerned company?
- How well they understood the client’s needs?
- How was his experience of working with the company?
- How was their collaboration and communication procedure throughout the development?
- Were they responsive to the client’s questions?
- How did they handle the conflict-resolution situations?
- Was the project delivered as planned?
Check the code ownership
IP protection is another crucial factor to consider when you choose a Reactjs development company. Some companies might claim the credibility for the content, source code and design they created.
If the source code is created or improved specifically to your business, you should own it. In case the code is generic to the service provider or important for them to offer services to others, then they will typically retain its ownership. You should obtain a license to exploit that asset.
To avoid confusion, shortlist the companies who maintain the policy of “work for hire” and ensure all the ownership contracts are completed before you initiate the project. Also, take significant steps to ensure all the confidential data are completely secure by signing an NDA. Don’t opt for the companies who are delaying the legal processes and not willing to sign NDA and IP contracts.
Maintenance and support after the delivery
It is very crucial to choose a partner who is offering timely maintenance and support even after the project completion. They can offer you round the clock support and their experts are available to handle all the possible problem comes after the delivery.
Project Delivery Track Record
It is appropriate to choose only the company, which will be able to meet your project deadlines. A good service provider should have records of completing the projects on time. In case, any unpredicted delays that should be communicated to you in advance.
Skills and Experience of the React js developers
While checking the experience of the company, it is crucial to check the experience of the react js developers in your specific niche. The company should involve innovative programmers who should be quick to adapt to the inventions in the tech industries. They should also think out-of-box and come up with new technological advancements for your project. The basic skills of the Reactjs developers you should consider while onboarding are:
- Understanding of core fundamentals like JavaScript, HTML, and CSS
- Experience in data structure libraries
- Thorough knowledge of React js core principles
- Working experience in React js workflows like reduce and flux
Ask for a trial period
Ask if the company has the practice of offering wireframe development before the actual project begins. It gives you an idea about their experience and their level of understanding of your requirements. Free trials are fantastic, and they give a better feel and confidence in moving further with the Reactjs development company.
Conclusion
Many businesses that have hired React js development companies for their front-end development have become highly successful among their competitors. As your prime concern is how to onboard the right service partners who can offer you a high-quality Reactjs development team while ensuring cost-effectiveness and quality, you should consider the above points. They will guide you in the right direction.